
Photo by Sander Sammy on Unsplash
Code debugging for beginners
Debugging is a common term in programming and chances are you've done it before, this article talks about debugging and a few basic ways to do it
Table of contents
What is debugging
If you're a software developer, you've probably experienced situations where your code didn't work as you expected it to, your next step was probably to go through your code looking for the error(s) or to ask someone to help you look for any error(s). The moment you found the error/mistake, you fixed it and let out a sigh of relief as your code now worked correctly.
That process of checking your code, finding the error and fixing it is called debugging.
Debugging is one of the most important skills for programmers because it helps them find problems and fix them before a user interacts with their program.
History of the term "debugging"
The term "debugging" as used in computer programming has an interesting origin. The popular belief is that it started in the 1940s when a moth got into a computer belonging to Harvard University and crashed it. Admiral Grace Hopper called the process of removing and fixing the computers "debugging". The term took off from there and became widely accepted by the computer science community soon after.
Do you need to know how to debug?
You do! As developers, we interact with a computer using programming languages. We use these to edit information, receive information, send it somewhere else etc. The computer carries out our activities using electronic pulses that convert our information to binary figures of 0s and 1s.
Our constant actions of editing, sending and receiving information means sometimes we can make mistakes and our computers just keep working based on our mistakes.
The fact that we're prone to making mistakes means we should learn how to resolve these mistakes as efficiently as possible whenever we encounter them.
“If debugging is the process of removing software bugs, then programming must be the process of putting them in.”
― Edsger W. Dijkstra
Common debugging practices
We already saw earlier that debugging is the process of looking through malfunctioning code and fixing errors.
There are several tools that can help you debug your code, but it is important to learn some basic practices that could help you especially if you're working on a small project or have no experience with debugging tools. Some common debugging practices are:
Checking your code for spelling errors or unintentional omissions
Reading documentation
Checking your console or IDE for error messages
Googling error messages
Asking for help
Let's talk about these practices briefly and see what they involve.
Look through your code
The first step in debugging is to look for inconsistencies in your code. Check for mistakes in your spelling or logic.
Here's an example, a few days ago I was writing some React code and faced a bug, I copied code from another file and pasted it in the function block shown below. This made my code look like this
useEffect(() => {
//My Code
,[]}
)
Instead of this
useEffect(() => {
//My Code
},[])
This simple mistake gave me a couple of minutes of frustration but I debugged it by looking through my code for inconsistencies.
A bug does not have to be complicated blocks of code, it can be as simple as omitting a letter while writing code, for example, the code consol.log('Nathanael says Hi') is meant to log a message on your console but there's a spelling error in the code, this prevents our code from working properly, looking through our code for spelling errors can help us catch this and we simply fix that error by correctly typing console.log('Nathanael says Hi') .
Reading Documentation
One of the most popular jokes in the tech world is "Several hours of debugging can save you from a few minutes of reading documentation". Please take this statement just as it is, a joke. Save yourself from unnecessary pain by thoroughly reading the documentation of whatever you're making use of, even if you're used to working with something similar.
Reading documentation can feel stressful sometimes because it contains a lot of info, this is understandable, but remember that official documentation contains a lot of info because it is written to be as detailed as possible to help people understand a tool or programming language better and faster.
Don't save yourself a few minutes of reading documentation, save yourself hours of unnecessary debugging.
Check your IDE/Console for errors
Every standard IDE has a way of pointing out errors in code to you either visually or using error codes.
For example there's a mistake in the code below:
{cuisine.map((item) => {
return (
<Card key={object.id}>
<Link to={"/recipe/" + item.id}>
<img src={item.image} alt={item.title} />
<h4>{item.title}</h4>
</Link>
</Card>
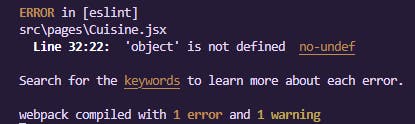
We've defined the wrong name in our key prop, it should be item.id not object.id since we've named our argument 'item'. My IDE instantly catches this and alerts me to it in the image below

My IDE tells me exactly what the problem is and the exact line of code it appears. It says 'object is not defined' and it says the code is on line 22, this allows me see the error and locate it in my code. A lot of IDEs have this capability and this makes them a helpful tool for debugging your code.
Googling Error messages
Sometimes, you will run into errors that seem beyond your scope, especially if your IDE gives a vague error message such as a status code.
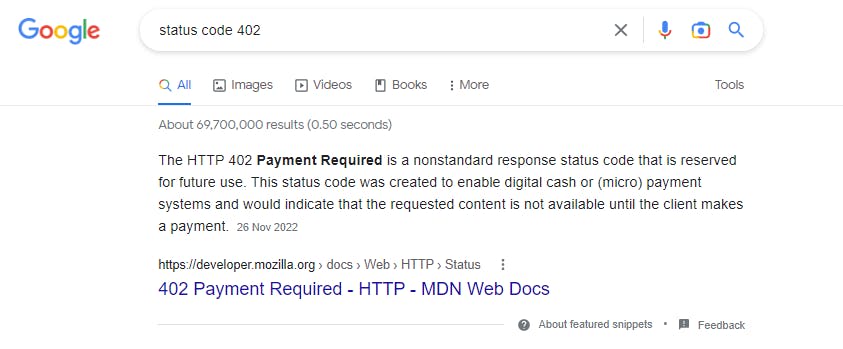
Let's see an example of this, let's say you're working with an API and suddenly it stops working, refusing to give data! Let's assume you check your console and see a status code of 402, simply pasting that error code into a google search bar gives an answer to the problem.

Simply pasting that error code in our search bar has told us that we need to pay to use that API we're trying to work with.
You can paste almost any error message into Google's search bar and you will likely get your answers in no time.
Sometimes asking google isn't enough and your questions are left unanswered, what do you do in such a situation? That's where the next point comes in.
Ask for help
If you run into an error you can't fix on your own and you have a friend who's familiar with the tool or programming language you're using, asking that friend for help could do you a lot of good, sometimes the best debugger is a friend ready to help.
What if you don't have developer friends?
There are several developer communities that are always ready to help, there's a very good chance a lot of developers in the communities have faced what you're facing and have the solutions you need. Some developer communities are:
You can also find developer communities on social media such as:
These lists are by no means exhaustive, they are just a few of many helpful communities out there to get help. All you have to do is join one and politely ask for help. Joining a community is beneficial because you can get more detailed answers and explanations to your errors plus the added bonus of meeting cool people to learn from!
Use console.log() or some logging syntax to catch errors
A bonus tip for debugging is to log certain pieces of your code into the console or IDE. For example If you get data or code from somewhere else for example if you call an API and you're not sure what it contains, you can save yourself some headache by console logging the data and seeing what it contains.
Conclusion
Debugging is one of many skills that programmers need. It can be challenging, but with practice it becomes second nature.
We've seen a few steps you can take to debug better and also places to get help if you get stuck. Hopefully you learned something that'll help you become a better debugger.
If you want a more in-depth article as well as some solid programming principles, check out FreeCodeCamp's article.
If you have questions or comments be sure to drop them below or text me on twitter where I'm usually active.

